Every month in Canvas Corner, we discuss the new features and enhancements available in Canvas. This month, we cover updates to Rubrics, SpeedGrader, and Accessibility. Plus, there have been several updates to Canvas on mobile, including comments, contacts, and context cards.
Every month in Canvas Corner, we discuss the new features and enhancements available in Canvas. This month, we cover updates to Rubrics, SpeedGrader, and Accessibility. Plus, there have been several updates to Canvas on mobile, including comments, contacts, and context cards.
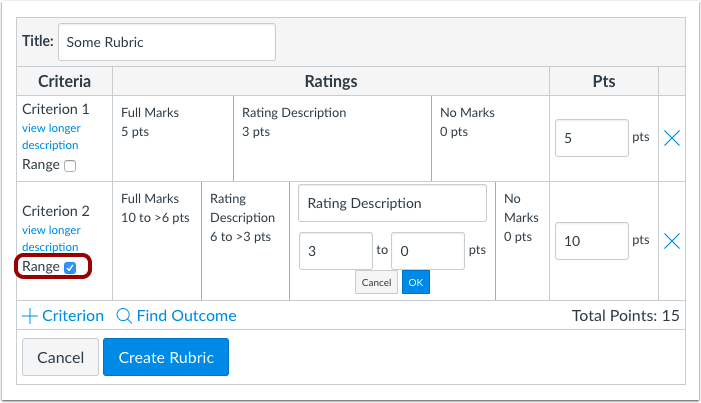
Rubric Criterion Range
Rubric criterions can include a point range instead of just an individual point value. When the Range checkbox is allowed and selected, each rating displays a maximum and minimum point value. Ranges are managed the same way as non-range rubrics. Ratings can be divided, edited, and removed individually, and total point value changes automatically adjust for all rating values.

When a rubric is added to an assignment, range options are not displayed if the free-form comment option is selected.

In SpeedGrader, rubric values can be selected by the entire range. Students can also view the ranges in the assignment details page and when viewing the rubric on the Grades page. The first value in the range is assigned for the point value. If the instructor wants a point value within the range, it will have to be typed into the Pts box manually.

SpeedGrader Performance Update
SpeedGrader has been optimized for performance in large courses and includes a JavaScript improvement for loading students in the student menu. Although all values for an assignment are loaded and saved in the browser to reduce load time, the browser JavaScript inefficiently managed values when switching students. Instead of updating for all students, the student menu is only updated where a student’s status could change and only updates affected students accordingly.
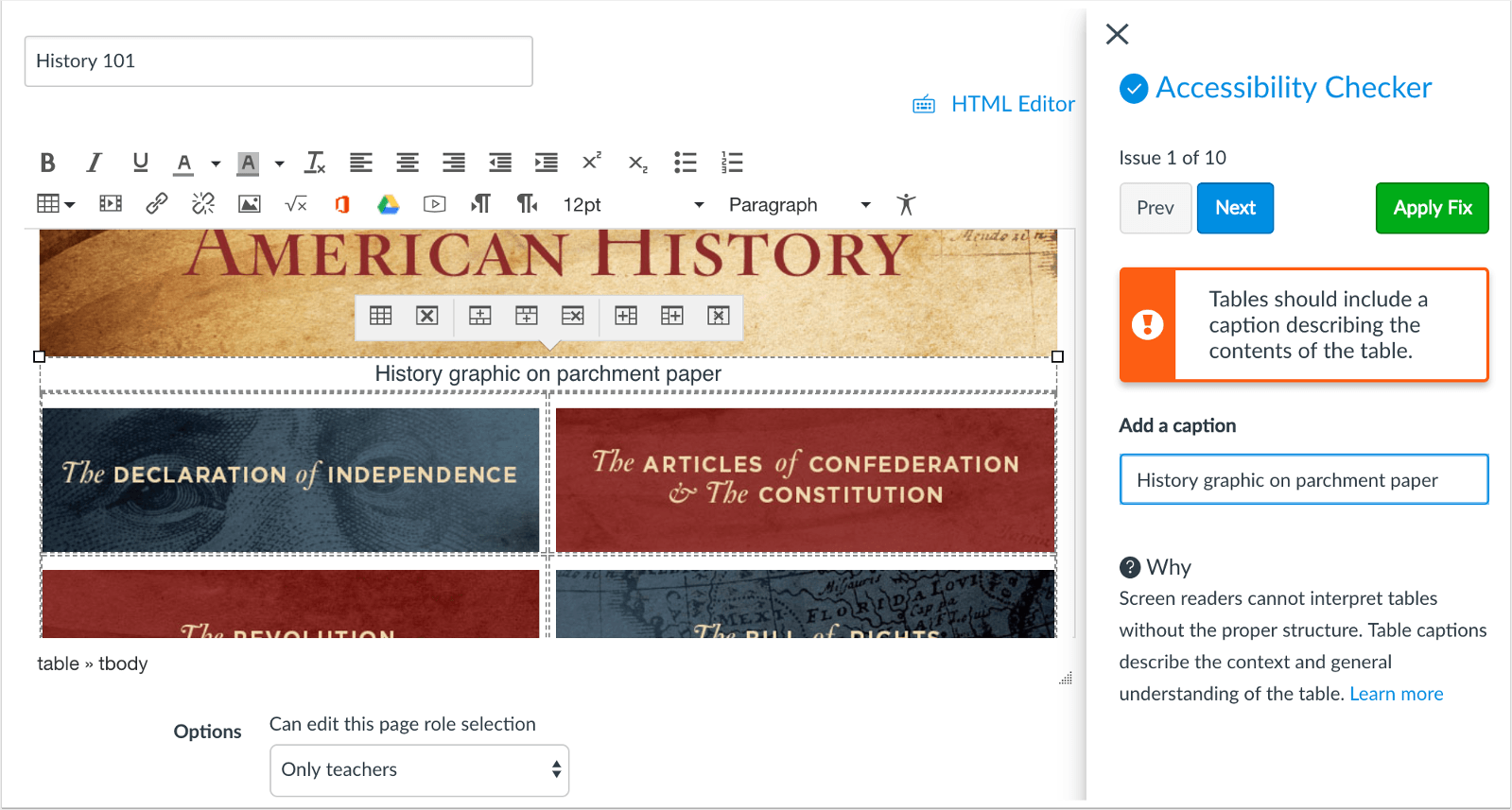
Accessibility Checker
The Rich Content Editor Accessibility Checker assists instructors and course designers in maintaining accessibility requirements in Canvas content. This tool only verifies content created within the Rich Content Editor.
The Accessibility Checker is located in the Rich Content Editor menu bar. Depending on the size of the browser window, users may have to scroll the menu bar horizontally to view the Accessibility Checker icon.
![]()
The Accessibility Checker verifies attributes within the editor and notifies the content creator of common accessibility errors. The Accessibility Checker provides a user-friendly explanation about any errors and provides the fields or menus needed to fix the error. The explanation also provides a link to additional resources to educate content creators about the accessibility guideline. The content creator can easily correct the error and apply the fix using the editor.

This tool verifies the following accessibility rules:
- Table captions: Tables should include a caption describing the contents of the table.
- Table header scope: Tables headers should specify scope and the appropriate structure.
- Table header: Tables should include at least one header.
- Sequential headings: Heading levels should not be skipped (e.g. H2 to H4). However, the tool does not check if the first header starts with H2 or whether the headings are sequential with the rest of the content in the page. Tables do not begin with H1, which is allotted to the page title.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content. In an upcoming release, alt text can be included when uploading an image to help minimize this error. Additionally, users can identify image as decorative, which do not require alt text.
- Image alt filename: Image filenames should not be used as the alt attribute describing the image content. Currently, files uploaded directly to Canvas create a redirect that does not correctly verify image filenames, which will be corrected in an upcoming release.
- Image alt length: Alt attribute text should not contain more than 120 characters. In a future release, alt text can be included when uploading an image to help minimize this error.
- Adjacent links: Adjacent links with the same URL should be a single link. This rule verifies link errors where the link text may include spaces and break the link into multiple links.
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1.
Please Note: For text contrast, the Accessibility Checker verifies color using the same calculations as the WebAIM tool.
Move-To Menu Sidebar
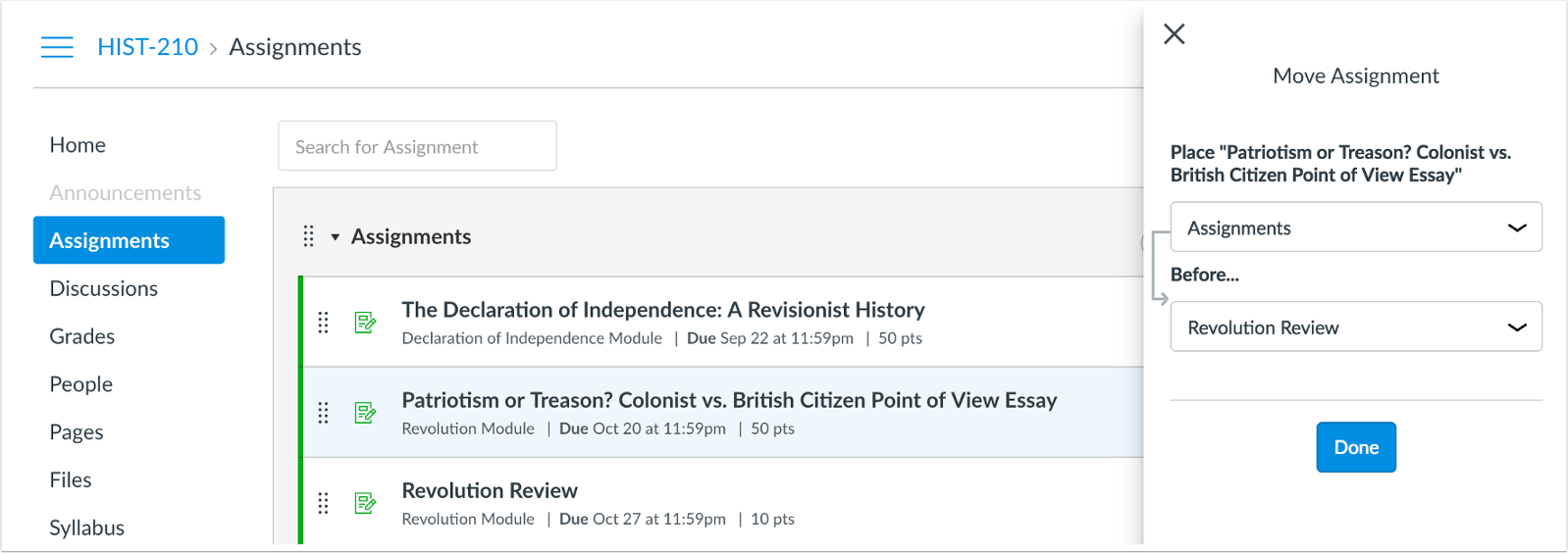
The Move-To Menu within the Assignments page has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas.
When a user clicks the Settings menu for an assignment and selects the Move-To option, the sidebar menu first asks the user to select the new assignment group, then select the placement of the assignment. The selected menu change is applied immediately on the Assignments page.
Previously the Move-To Menu included both the assignment group and the placement fields in the same window.

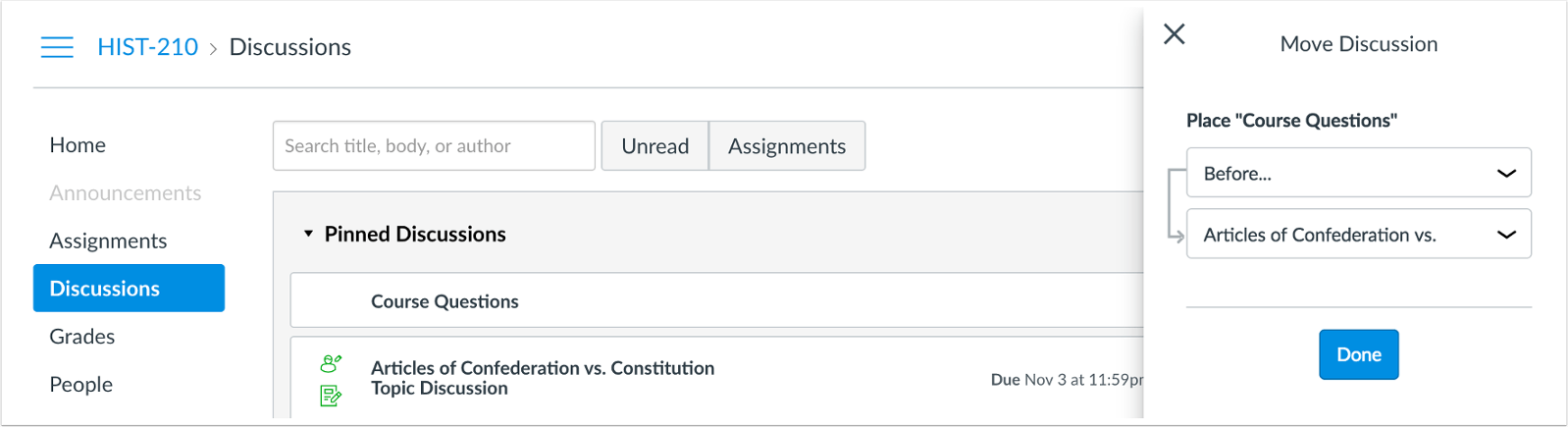
Within Pinned discussions, the Move-To Menu has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas and applies to both course and group discussions.
When any user clicks the Settings menu for a pinned discussion and selects the Move-To option, the sidebar menu first asks the user to select the placement of the pinned discussion. If the Before or After an option is selected, the user can select the order of the discussion compared to other pinned discussions. The selected menu change is applied immediately on the Discussions page.
Previously the Move-To Menu only moved a discussion before an existing discussion and did not provide any other location options.

Discussion Duplication
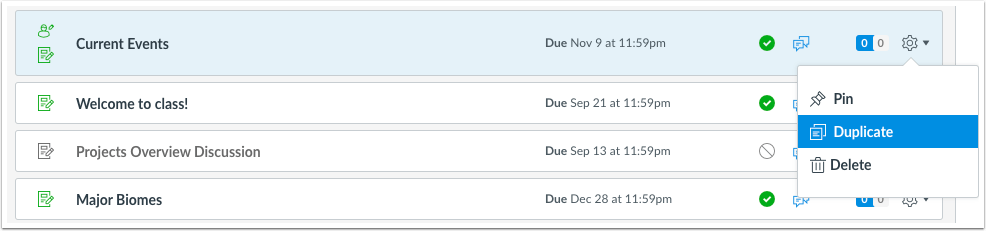
Discussions can be duplicated in the Discussions page or the Assignments page. The duplication option is located in the Settings menu for every available discussion. When a discussion is copied, the word Copy is added to the end of the discussion name.

Duplicating a discussion defaults the copied discussion to an unpublished status. All items in the discussion are duplicated including the name, description, and options. The person who copied the discussion is shown as the author of the discussion and is immediately subscribed to the discussion, and the date the discussion was copied displays as the last posted date.
In graded discussions, duplication exceptions include the following situations:
- Copied peer review discussions retain the peer review setting and Assign Review date, but the number of reviews per user will be set to zero.
- Copied discussion are always assigned to everyone in the course; differentiated discussions are not retained for individual users, groups, or sections.
- If a differentiated discussion includes an Everyone Else date, the copied discussion retains the Everyone Else due date, if any.
- If a differentiated discussion does not include an Everyone Else date, the copied discussion does not include a due date.
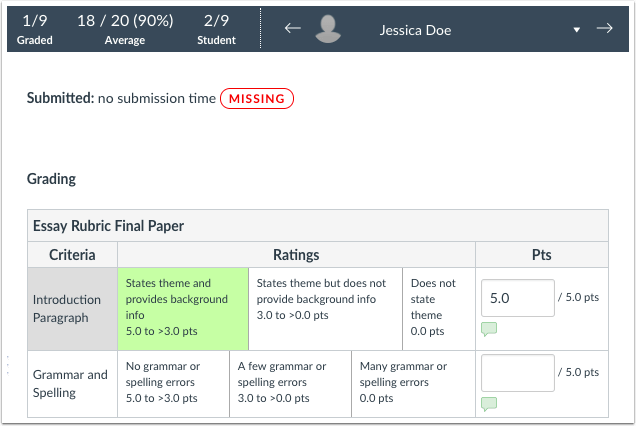
Ratings Rubric Descriptions
When a user splits a rating, the rubric displays an Edit Rating window that includes the rating score, rating title, and rating description. Rating descriptions are not required, though any content in the description also displays as part of the rating in the rubric. Rating titles and descriptions are never truncated, though content should generally be short and concise.
Rubric description ratings display in all areas where rubrics can be viewed including the course and account rubrics pages, associated assignments, and the student Grades page. In SpeedGrader, descriptions are included when a rubric is used for grading, but they are not included in the rubric summary after grading is complete.
Please Note: Description ratings only apply to rubric ratings; they are not currently available in outcome ratings. Outcomes added to a rubric only display the rating title and point value.
Updates to Canvas Mobile
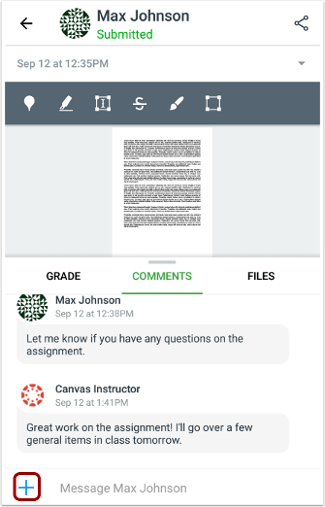
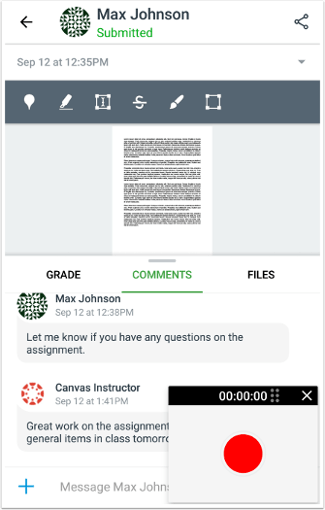
Audio & Video Comments
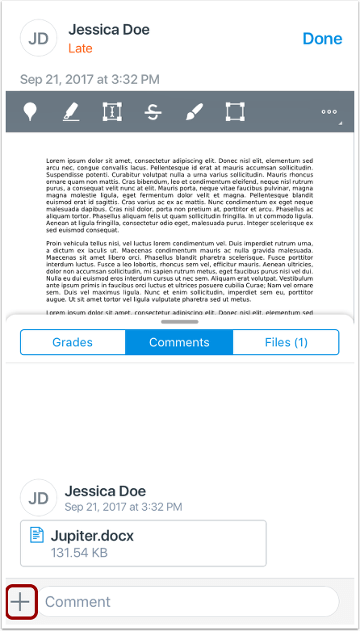
Assignments support audio and video comments on assignment submissions. Teachers can record audio or video comments by tapping the Add button in the Comment field.


Audio comments provide teachers with a convenient option to leave feedback on student assignment submissions. Video comments allow teachers to leave verbal and visual feedback on student assignment submissions. Video comments can have a maximum duration of 60 seconds.


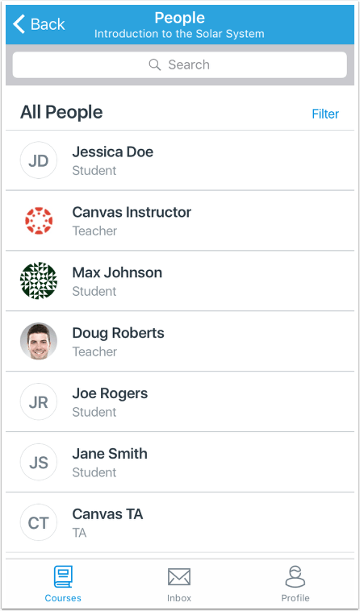
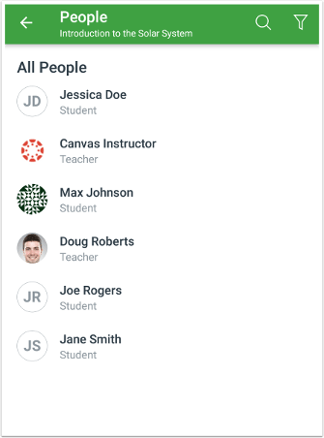
People
The Teacher App now supports the People page for courses. The People page allows teachers to quickly view information about users in their course. Teachers can view all users in a course and filter the list by user role.


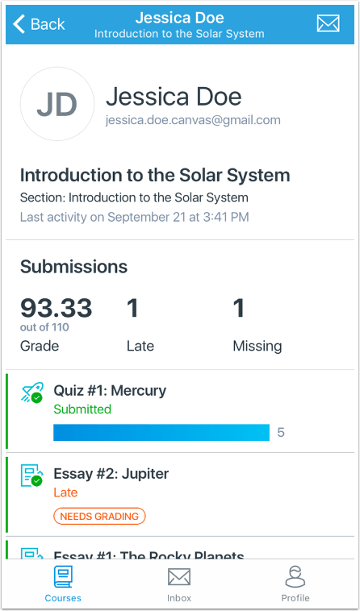
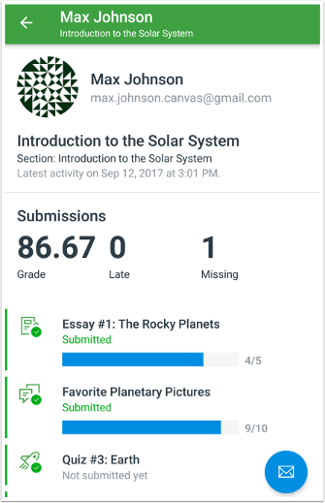
Student Context Cards
The Teacher app supports context cards for students in a course. Context cards provide teachers with a simplified overview of student information and can be viewed by tapping a student’s name from People, assignment submissions list, SpeedGrader, SpeedGrader comments, inbox messages, announcement replies, and discussion replies.
Student context cards display a student’s email address, section, last activity date/time, submission details, grade, and submission details.


Teachers can send a message to a student from their context card. When the context card is opened from the People page, teachers can also open student submissions by tapping the submission.
Attachments (iOS & Android)
Teachers can add an attachment by tapping the Attachment icon when creating a new announcement. Attachments cannot be added to replies to announcements from the Canvas Teacher app.
Conversations supports attachments for all messages. Teachers can add an attachment by tapping the Attachment icon when creating a new message. Attachments cannot be added to replies to messages from the Canvas Teacher app.
Teachers can add an attachment to a Discussion post. Teachers can add an attachment by tapping the Attachment icon when creating a new discussion. Attachments cannot be added to replies to discussion posts from the Canvas Teacher app.
Attendance
The Teacher App supports Attendance for courses. Attendance allows instructors to take attendance in their class using their mobile device. Students can be marked as present, late, or absent.

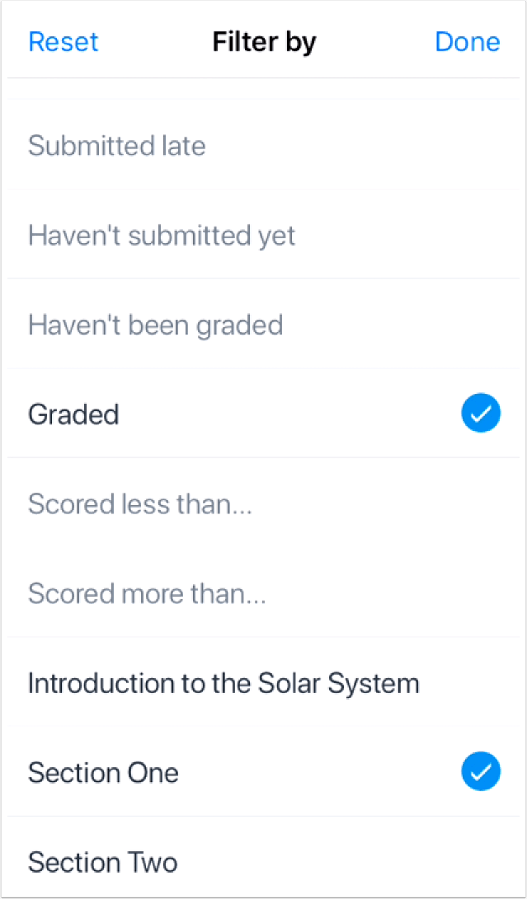
Submission Section Filter
Instructors can filter assignment submissions by section. Section filters can be combined with other filters for submission status, grading status, or score.

WalkMe Guides
![]() WalkMe provides real-time guidance that is easy to follow by providing on-screen, step-by-step guidance that you can utilize to complete any task successfully. To access a WalkMe guide, simply click on the Canvas WalkThru menu and type in a question or task, then follow along as WalkMe shows you where to click, what settings to choose, and explains the options. If you ever experience an error in a WalkThru, please contact the helpdesk.
WalkMe provides real-time guidance that is easy to follow by providing on-screen, step-by-step guidance that you can utilize to complete any task successfully. To access a WalkMe guide, simply click on the Canvas WalkThru menu and type in a question or task, then follow along as WalkMe shows you where to click, what settings to choose, and explains the options. If you ever experience an error in a WalkThru, please contact the helpdesk.